안녕하세요. 이번에는 Hooks라는 React의 또 다른 주요 기능을 살펴보겠습니다.
주문하다
0. 훅
하나. 사용현황
1-1. 딸깍 하는 소리
1-2. 마련하다
0. 후크
훅은 훅의 의미로, 훅으로 데이터를 훅하고, 데이터를 재갱신하는 역할을 합니다. (기술적으로는 상태 논리를 추상화하는 것이고, 솔직히 이해가 잘 안 된다.)
따라서 변수를 업데이트하거나 이벤트를 반복해야 할 때, 즉 SNS와 같은 동적 페이지를 생성해야 할 때 사용하십시오.
유형에는 useState, useEffect 및 useRef가 포함됩니다.
이를 사용하려면 맨 윗줄에서 모듈을 호출해야 합니다.
import React, {useState, useEffect, ...} from 'react'
1. 이용현황
변수의 useState를 처리합니다. 그러나 글을 쓰는 방식이 독특하다.
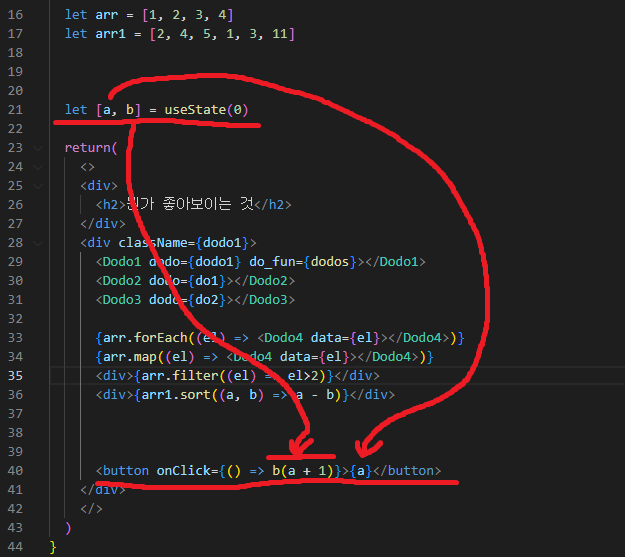
let (a, b) = useState(0)두 개의 요소를 배열로 사용하고 기본 값을 useState() 괄호 안에 넣습니다.
요소 0은 괄호 안의 기본 값을 허용합니다. b는 a에 작용하는 함수가 됩니다. (b의 이름은 혼동을 피하기 위해 잘 정의되어야 합니다.)

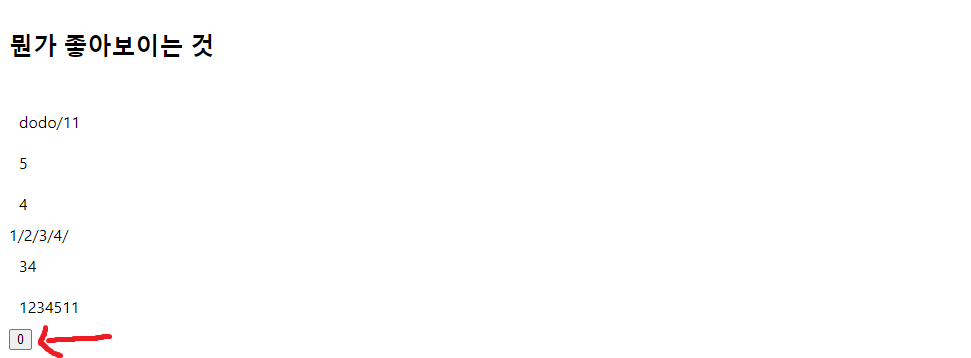
실행하면 버튼에 0이 표시되고 버튼을 누르면 기능이 작동합니다.

기능을 활성화하고 페이지에 값을 표시하려면 innerHTML을 새로 고치거나 사용해야 하지만 useState를 사용하는 경우 변경된 값을 페이지에 업데이트하는 기능 행 하나만 있으면 됩니다.
즉, 버튼을 누르면 숫자가 하나씩 증가합니다.
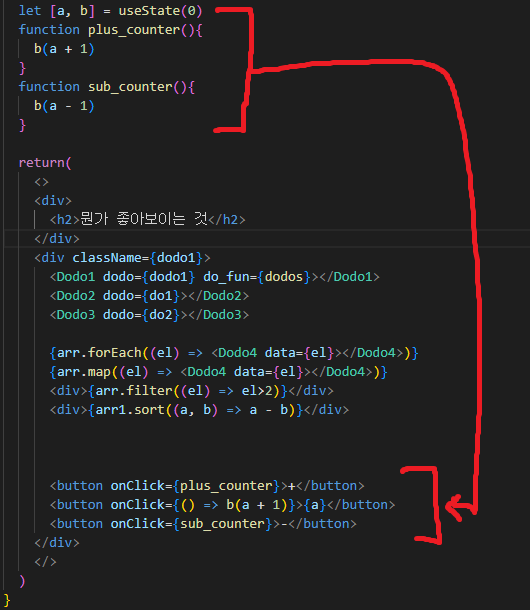
b 함수는 onClick 등에 대한 다른 함수로 만들 수 있습니다.
다음과 같이 사용할 수 있습니다.


+를 누르면 증가하고 -를 누르면 감소합니다.
1-1.딸깍 하는 소리
그런데 onclick에서 사용하는 것들에 차이점이 보이시나요?
위에서 볼 수 있듯이 html 태그에서 onclick과 같은 이벤트를 처리하는 함수를 작성하는 방법에는 두 가지가 있습니다.
onClick={함수}
onClick={() => {함수(값)}}
함수만 사용하는 경우에는 첫 번째 방법을 사용하고 값을 입력해야 하는 함수를 사용하는 경우에는 두 번째 방법을 사용하십시오. 물론 두 번째 방법도 값을 사용하지 않을 수 있습니다.
1-2.마련하다
배열은 useState를 사용하여 조작할 수 있습니다. 진술은 동일하지만 약간 다르게 작성되었습니다.
let (a, b) = useState((1, 2, 3))
let (a, b) = useState(('banana', 'apple', 'grape'))
배열에서 b(a.push(‘blah’)) 와 같은 작업을 수행하여 a를 업데이트할 수 있지만 원하는 결과를 얻지는 못합니다. 그 이유는 배열이 메모리에서 처리되는 방식 때문입니다. 배열을 올바르게 처리하려면 ‘확산’ 구문을 사용해야 합니다.
let a_ = (...a)
b(a_.push('어쩌구'))
첫 번째 줄 …은 확장 구문으로, 괄호 안에 있는 항목만 가져와서 복제본을 만드는 것으로 생각할 수 있습니다. 특히 변수로 만들고 조작하면 원본 데이터에 영향을 주지만 확장 구문을 사용하면 원본 데이터가 보존됩니다.
배열을 메모리에 저장할 때 배열의 내용을 나란히 배열한 후 첫 번째 요소가 있는 위치의 주소만 변수에 저장합니다. (C언어의 포인터만 배우세요.)
이 변수를 사용하면 해당 위치의 주소에 연결된 배열에 영향을 미치므로 원래 데이터가 손상됩니다.
a = (1, 2, 3)
b = a
b.push(4)
console.log(a)위의 코드를 실행하면 a는 (1, 2, 3, 4)가 됩니다.
이때 Spread는 원본 데이터의 위치 주소를 따라 데이터를 복사한 후 다른 주소에 새로운 배열을 생성합니다.
a = (1, 2, 3)
b = (...a)이것을 수정하면 a와 b가 달라집니다.
제가 이해한 대로 쓴 글이니 엄밀히 읽으시면 오역이 있을 수 있으니 참고용으로만 활용해주세요.
2. 사용 효과
(아직 잘 사용하지 않아서 나중에 추가하겠습니다.)
(인용하다)